虚拟陈列
发布于:2024-04-25
可以更加灵活便捷的将虚拟商品摆放至虚拟场景中,场景中的商品及道具可通过简单的操作完成添加、删除、替换, 支持将完成陈列的场景通过云渲染的方式生成渲染图(不占用电脑资源),支持添加热点链接更多更详细的商品信息,可以以链接、海报或邮件的方式将虚拟展厅分享出去,可跟踪分享出去后的相关数据,更及时的了解客户的动态。
1.应用场景
业务场景
产品价值(解决问题)
杆审
在没有实物样衣或实物样衣未能全部制作出来时,用3D虚拟样衣完成系列或波段的挂杆陈列,来达成多款组合评审的目的
企划指导
在商品企划阶段,将3D虚拟样衣摆放到已经搭建好的虚拟场景来辅助确认企划设计的合理性
门店陈列
通过更为直观的表达方式,来指导经销商或直营店的门店陈列方案,将门店陈列方案更好的去落地执行
订货会选货
根据选货数量不同,预制几套陈列方案,给经销商做选货参考;订货会现场经销商初步完成选货后,品牌方可将经销商选择的货品放入虚拟门店空间中,查看货品结构是否合理,现场给予经销商更合理的选货指导意见
场景化推款
根据客户的门店风格或商品用途搭建虚拟展厅,将为客户开发或收集的款式陈列至场景中,推荐给客户,使客户在一个更有体验感的环境中查看自己推荐的商品,提升推款的命中率
2.网络及软硬件配置要求
类别 | 普通配置 | 推荐配置 |
网络 | 单人4M光纤网路,企业100M电信光纤 | 单人8M光纤以上网路,企业100M电信光纤 |
浏览器 |
| |
CPU | 64位CPU | |
内存 | 8GB | 16GB |
显卡 | Intel(R) HD Graphics 4600 | |
集成显卡:无要求,均可,如: |
| |
6GB显存的显卡 |
| |
独立显卡:4GB显存的显卡 | ||
3.功能入口
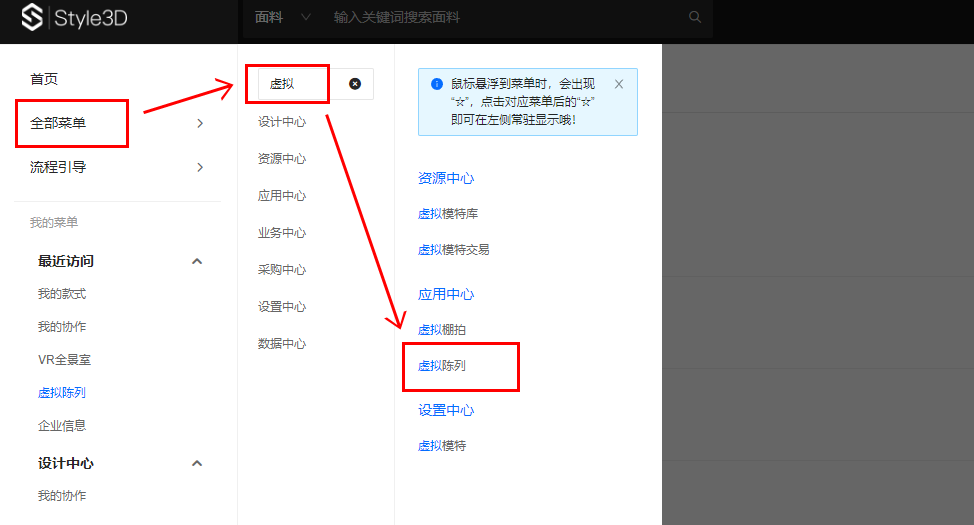
点击全部菜单,搜索【虚拟陈列】,也可收藏后,通过我的菜单进入

Cloud虚拟陈列
4.上传素材
首先,将需要摆放至虚拟场景中的素材,通过在线选择或者本地上传的方式传至素材库

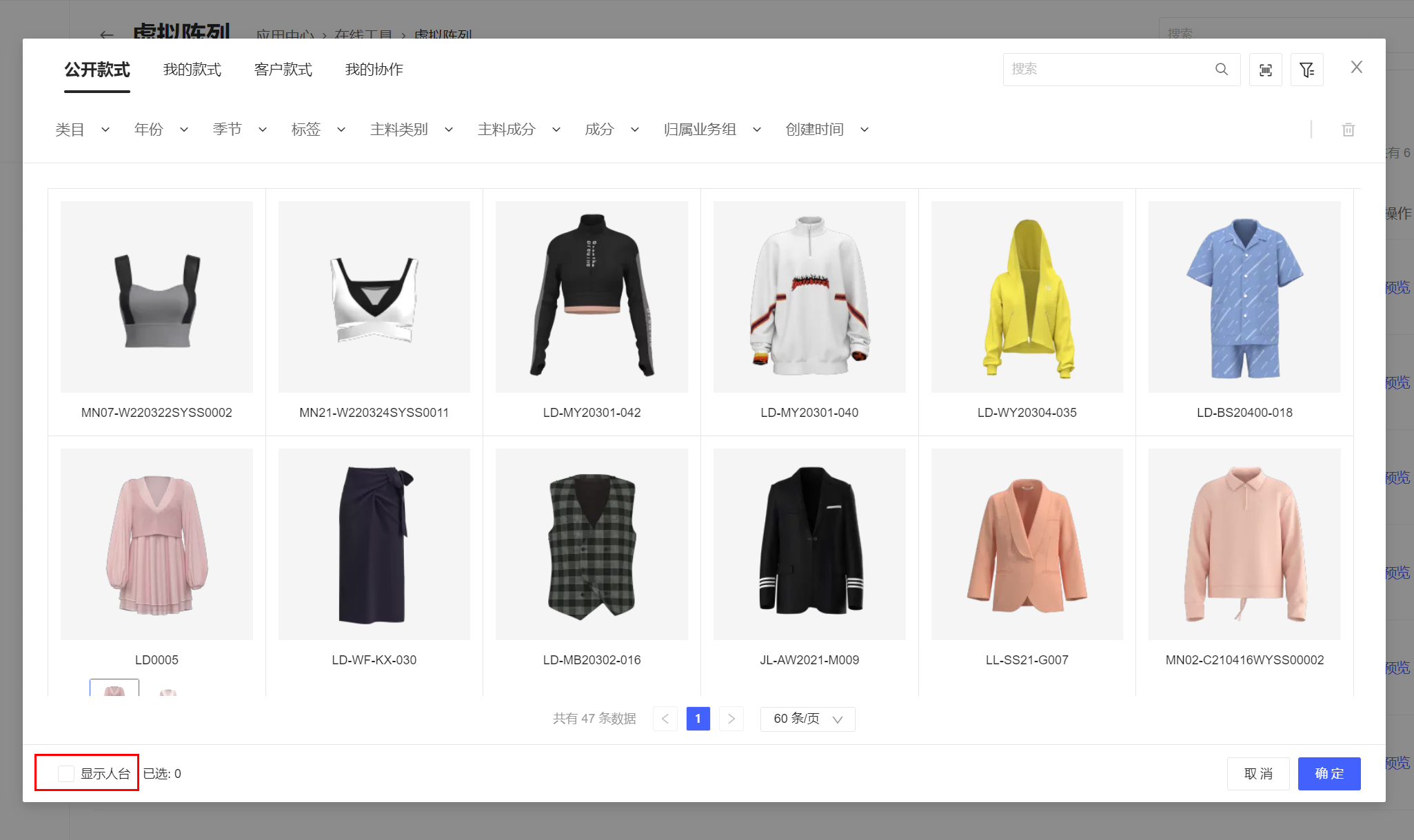
在线选择支持从公开款式、我的款式、客户款式、我的协作中来进行选择
一个模型文件上传大约需要15分钟,批量上传15个款式大约耗时20-30分钟,建议在场景陈列要使用前提前1-2个工作日完成款式和素材的上传
如果希望上传带人台的模型,请记得勾选左下角的“显示人台”

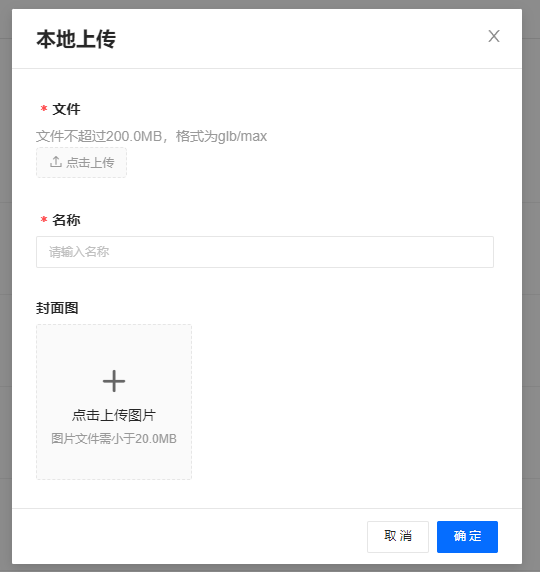
本地上传,支持的文件格式有glb/max,单个文件须≤200M

5.创建陈列方案
点击新增陈列方案,可以从【公开模板】或者【我的模板】中,选择1个适用的模板
公开模板是凌迪平台为大家提供的可试用的模板
我的模板是凌迪平台为您专属定制的模板


6.编辑场景
选好模板后,点击【编辑】进入场景编辑界面
场景中的视图模式分为2D和3D,在左下角进行切换,2D视图可以帮助定位商品在场景中的位置,3D视图可以帮助调整商品和场景中其他物体的相对位置
按住鼠标左键可以转动查看场景
按住鼠标右键将场景推近或拉远,也可以通过场景右下角的放大和缩小功能来可以放大或缩小场景视图


左侧款式库中的款式和素材都是来自【应用中心>虚拟陈列>素材库】中上传成功的
先点击左侧款式中的素材,然后在场景中想要放置款式或素材的位置点击鼠标左键,来完成款式或素材在场景中的添加

企业库中是凌迪内置的一些商品和场景道具素材,可以拿来试用或使用

将款式或素材添加至场景中后
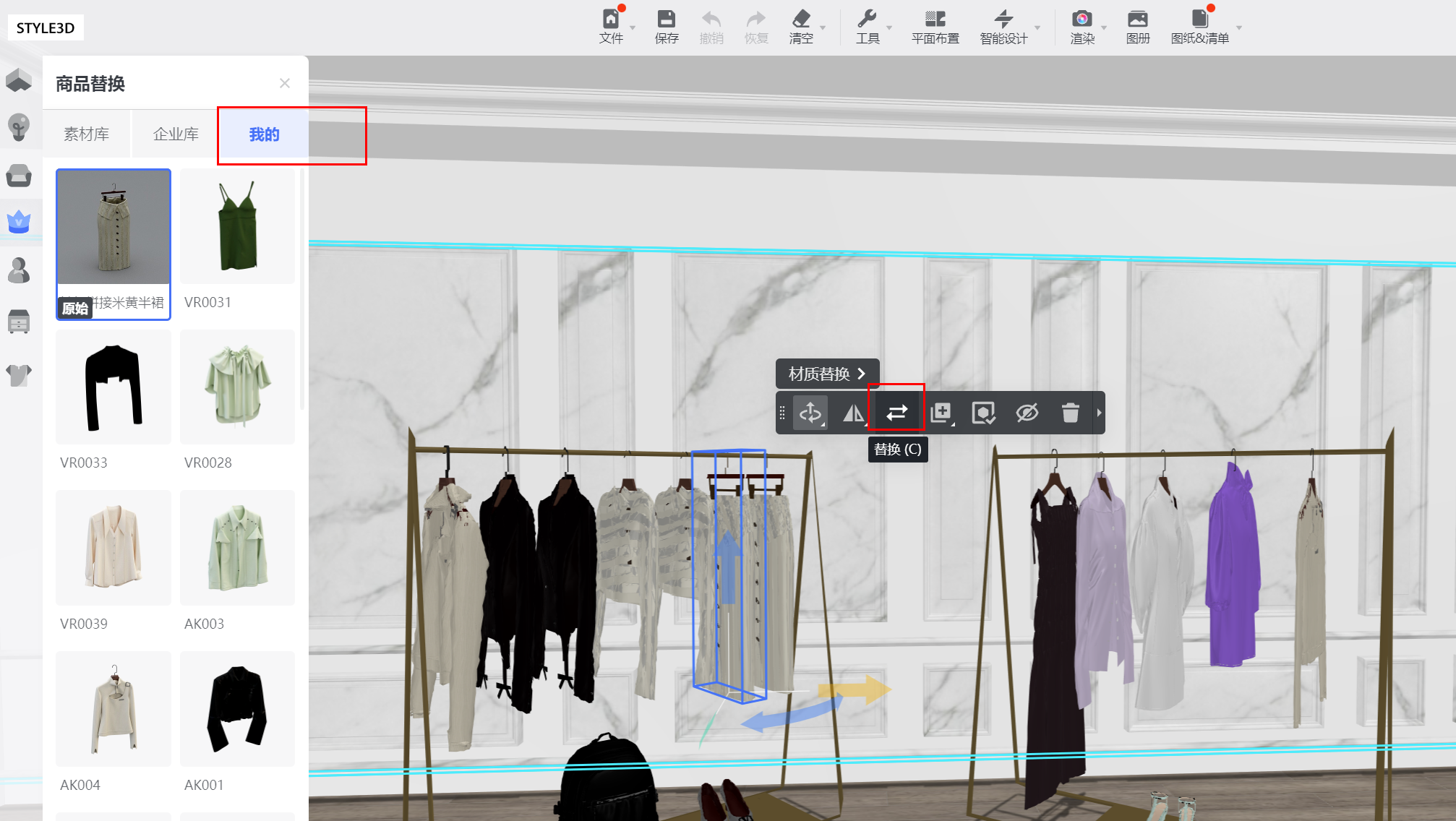
点击鼠标左键选中款式或素材,可以旋转它的方向,可以上下左右调整物体的位置;替换和删除物体;锁住物体;复制物体等

右键替换商品时,选择【我的】,这里面的商品就是上传至素材库中的商品

这里分享一些好用的快捷操作,需要输入法在英文状态下才可以
按住“a”键,场景会自动左移
按住“d”键,场景会自动右移
按住“s”键,场景会被推远
按住“w”键,场景会被拉近
按住“shift”键,可以连续选择
按住“ctrl”键,商品不会吸附地面和墙面
按住“alt”键,可以复制商品
按住“ctrl+alt”键,可以使商品不吸附地面和墙面,同时复制商品
高阶功能:使用“线性阵列”功能,可以快速将一个挂杆上的衣服按照固定间距或设置的长度挂满,然后进行商品的替换,这样挂衣服会更快捷

首先找到一个吸附点,在下图的场景中就是杆子上比较合适

找到吸附点后拖动鼠标点击左键就会在杆子上出现多个同样的衣服

然后可以通过下图红框中数值调整衣服的坐标位置及数量

7.生成渲染图
将所有款式和素材在场景中摆放好之后,点击【渲染】选择全景图

进入全景图视窗后,在中心视图区域可通过点击鼠标左键,上下或左右移动来控制画面的第一视角(俯视/仰视),可通过鼠标上的滑轮来控制所需渲染的全景图的景深(远/近),可通过观察中心视图的画面来判断是否符合自己的期望
通过鼠标来控制画面的时候,可以观察到下图视窗中右侧两个红框中小相机是跟随在变化的,我们也可以通过移动这两个小视窗中的相机来调整画面,使画面符合自己的期望

调整好所需渲染的视图后,左侧选择所需渲染的清晰度,建议选择【全景5K】

再下一步是选择灯光,可以从灯光模板中选择1个合适的灯光模板直接使用
也可以通过【手动灯光】,自己创建1个适合场景的灯光模板

通过【手动灯光】的入口,可以选择1个已有的灯光模板把它的参数进行调整,作为1个新的灯光模板使用
也可以选择一个“空白写实模板”,完全由自己设置参数来创建为1个新的灯光模板使用

【手动灯光】下添加的模板,可以通过下图中的icon,点击进去调整灯光的相关参数

左侧栏中可以修改自定义灯光名称、添加光源、阳光

选择光源可以在页面右下角调节灯光参数:灯光颜色、色温、亮度、高度、角度等
设置完成后点击右上角【完成】

全景图的相关参数全部设置好之后,可通过【预览】功能查看当前的全景图的效果是否符合期望,注意预览效果与渲染效果是存在差异的,仅供参考,效果是没有渲染效果好的
通过预览查看大致效果没有问题后,点【立即渲染】,开始渲染后,可在右上角看到预计的渲染完成时间
渲染在忙时(9:00-20:00)约需要15分钟左右,闲时(9:00-20:00)约需要5分钟左右
因渲染时间与多种因素相关,以上时间仅供参考


8.添加超链接
返回虚拟陈列>陈列方案列表,点击渲染图,可查看渲染出来的所有类型的图片,包含:全景图、普通图、俯视图,tips:一般渲染完成到出现在下面截图中的位置,中间大概有30-60分钟的时差
点击【渲染图】,在弹窗中选择要添加超链接的全景图,点击【创建】



这时会在【应用中心>VR全景室>成衣VR展厅】中,自动出现一条转换中的任务,转换完成约需要5分钟左右

转换完成后,点【编辑】,进入全景图中去添加超链接(热点)

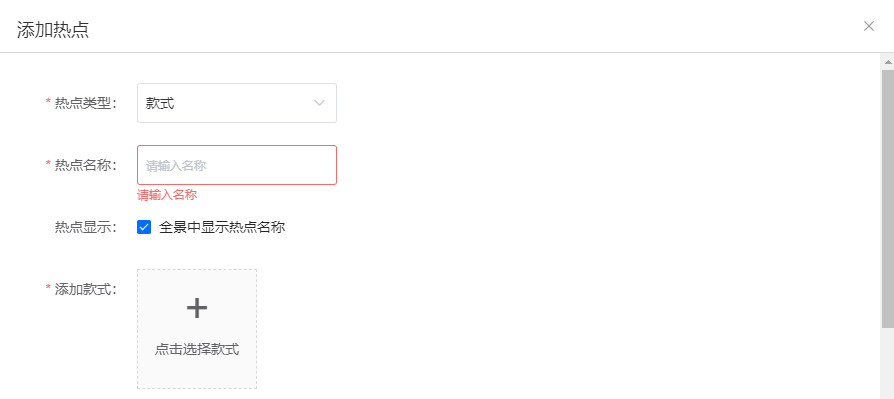
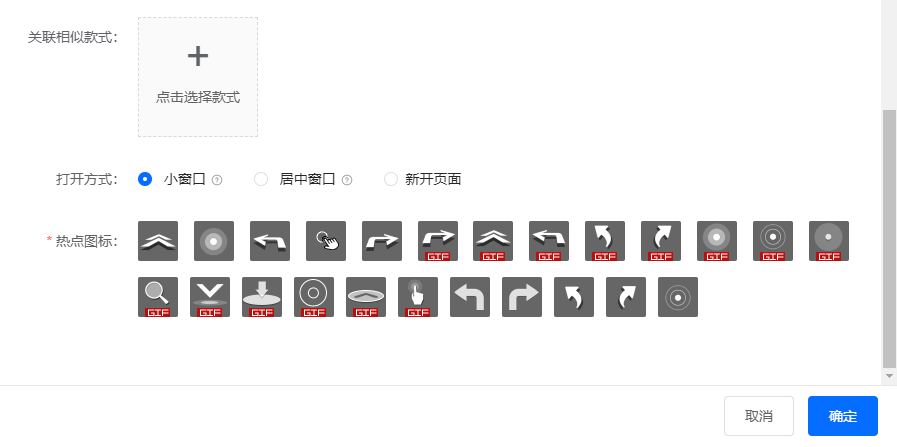
点击添加热点,在弹窗中选择款式及热点图标后,点确定即可


将热点图标移动到相应的商品上,全部热点添加完成后,点击保存,然后退出

回到成衣VR展厅,点击分享,选择适合的分享方式,将VR展厅分享出去
